Scroll-driven Animationsの登場でCSSだけでパララックスを実現可能に
- 投稿日:
2023/08/29 - 更新日:
2023/11/21 - 読了時間:
3分程度

Scroll-driven Animationsとは
「Scroll-driven Animations」はGoogle Chrome 115から対応した機能で、これまでJavascriptで実現していたスクロール位置と連動したアニメーションがこの機能の登場でCSSのみで表現できるようになりました。
参考
利用方法はいたってシンプルで、アニメーションさせたい要素にanimation-timelineにscroll()、あるいはview()を記述するだけとなります。
.hoge{
animation: hoge_name linear;
animation-timeline: scroll();
}ただし、scroll()の引数を空にすると直近の親要素に対してのスクロール位置を算出しますので
親要素ではなくルート要素をスクロール位置の計算に使用したい場合はscroll(root)と指定する必要があります。
サンプルコード
縦スクロールすると要素が横スクロールするサンプル
以前までであれば縦方向にスクロールさせると、要素が横向けにスクロールするようなコンテンツを実現しようとするとJavascriptが必須でした
参考
以下にScroll-driven Animationsを利用してJavascriptを一切利用せずCSSのみで実現したサンプルコードを用意してみましたので参考までに。
応用すればスクロールインジケーターや複雑なパララックス的表現もネイティブCSSだけで完結できそうですよね。
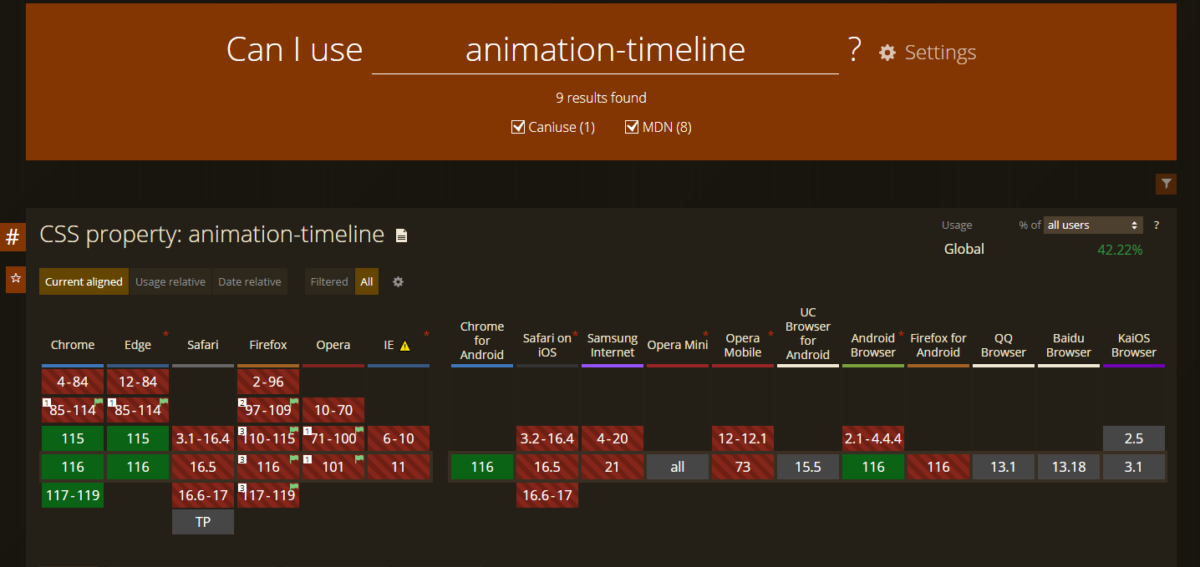
現在はChrome115以降(Edge含)のみ対応
ただし、執筆時点ではまだ一部のブラウザでのみ対応という状況ですので、今すぐ実務で採用することは難しいです。
とはいえSafariなどでも遠くないうちに採用されるのではないかと思いますので要注目ですね。