個人ブログリニューアルに寄せて
- 投稿日:
2023/08/15 - 更新日:
2023/08/15 - 読了時間:
4分程度

リハビリ兼ねて
休職中だったこともあり時間はある。
以前から個人サイトをリニューアルしようと思ったままになっていたこともあり、リハビリ兼ねてそろそろ手を動かすか・・・と言うところからぼちぼち着手しておりました。
およその製作期間は調べ物が中心となっていたこともあるので2週間程度といったところでしょうか。
UI/UX周りについて
一念発起したはいいが、いざ着手するとなるとやることが多い。
- ロゴ
- ワイヤー(UI設計)及びデザイン
- 機能要件
- OG:image動的生成
- SPA(Barba.js)
- フォームのCloudflare Turnstile認証
- 目次サイドバー
- PWA
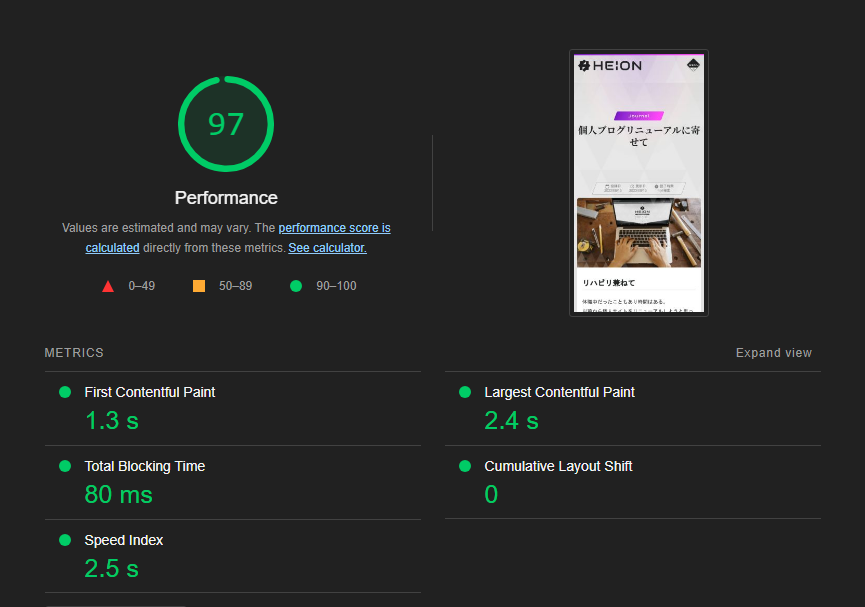
- キャッシュ制御(ページスピードインサイトでgoodライン)
- AdSense導入及びGTM解析設定
- etc…
などスクラッチしていくと、やりたいことと最低限やらないといけないことがそれなりにあるわけですが今回は特にUI/UX周りについて

自身の制作物を評価するのはちょっと気が引けるところもあるのですが
誰からも注目されることのないサイトなので自ら発信しないと自分でも忘れてしまうので備忘録として。。。
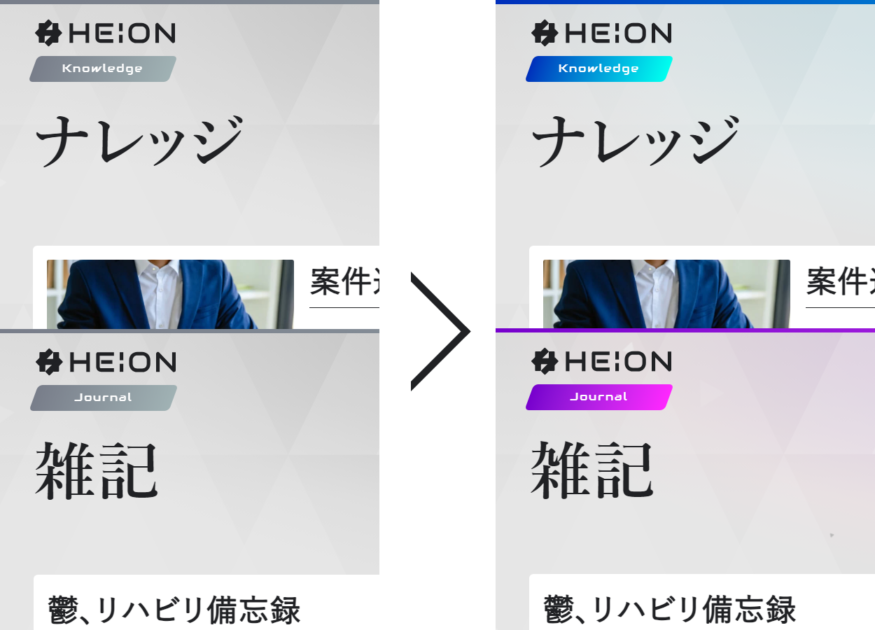
コンテンツごとの配色
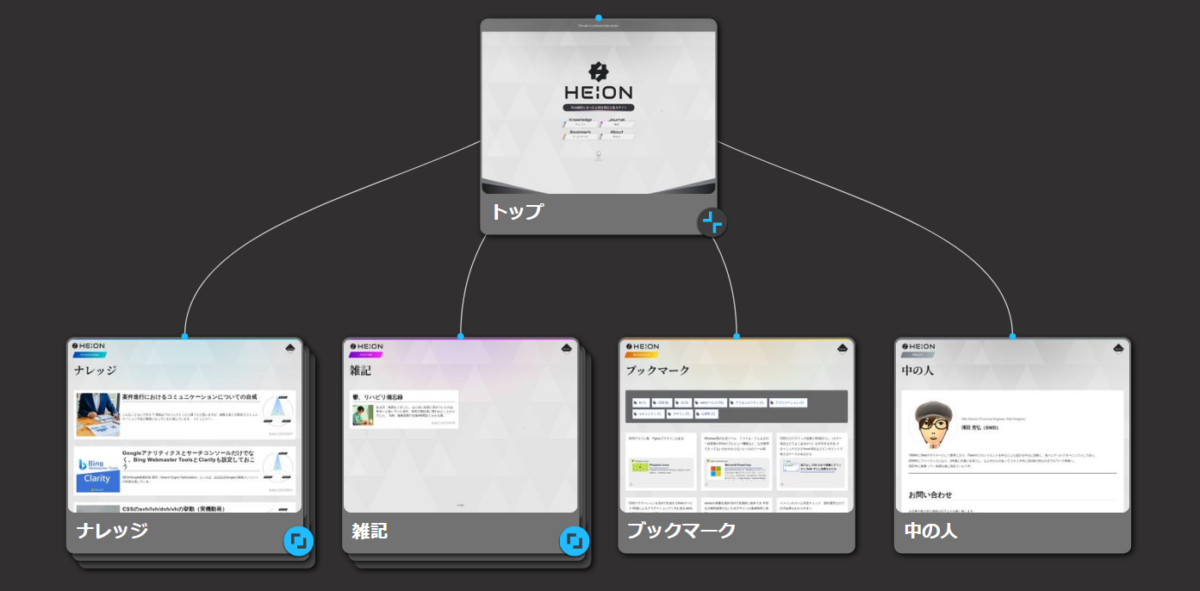
まず、本サイトは
のコンテンツで構成されているが、文字による案内だけでなく色を分けることで
どのコンテンツにいるのかが直観的に認識できるようにしています。

文字情報によって現在地を示すのももちろんですが、テキスト情報を探したりせずとも全体のカラーリングから判別できた方がよりユーザーフレンドリーではないかと思いますので、すべてのサイトでおすすめできるわけではないですが、サイト構成やデザインによっては試してみる価値があるのではないかと思います。
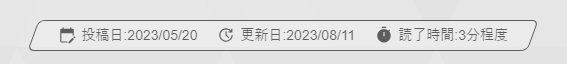
記事の公開日と更新日
細かいところですが、技術情報は流行り廃りの影響が大きいため、その記事がいつ書かれて、最終メンテナンスされたのがいつか、という情報は何気に重要になります。
※調べ物をする際に記事が公開されたのがいつかを探しても見当たらないメディアがまれにあるのですが、実は何年も前の記事で現在では誤った情報になっている・・・なんてこともあり、ファクトチェックに余計な時間をかけてしまうケースがあります。

フォントサイズ
フォントサイズはボックス幅に合わせて可変するようにCSSのclampプロパティで制御し、下限と上限はあるものの、おおよそ1行に収まる文字数が固定となるようにすることで改行位置が横幅に応じて変わらず、これにより可読性を担保しています。
目次UI
長文の記事の場合は目次がある方が記事の全体像がつかみやすく、必要な項目までページ内リンクで遷移できる利便性があるため用意しているが、主役は記事本文であるため、あくまで補助としてPCレイアウトの場合は一画面内に常に見えているようにサイドバーで追従し、スマートフォンレイアウトの場合は片手操作で指が届く位置である画面下部に追従表示させ、現在読んでいるセクションの見出しが表示されるようにしており、いつでもタップ操作で開閉し目的の見出しまでページ内遷移できるように設計しています。
その他、ページスピードでスコア90以上がとれるようなチューニングなど、見た目に寄らないUX面の話などもありますが、ひとまずここまでにしておきたいと思います。