遅いサーバでも無料でできる Cloudflareでスピード改善
- 投稿日:
2024/01/02 - 更新日:
2024/01/02 - 読了時間:
9分程度

サイトがなんか重い
サイト制作時、演出や機能のつくり込みに注力するあまり出来上がったものがなんか重い。
ソースコード上での一般的な改善策を試してもそこまで劇的に改善しない、という場合にもっと上流の改善施策としてCloudflareを利用した速度改善を実施していく場合について紹介させていただきます。
手元の環境例
- 国内の一般的なレンタルサーバ
- WordPress
- 日本語のWebフォント(Google Fonts)を利用している
恐らくこの条件の段階で、何も気にせず制作するとスマホ時のページスピードインサイトで、遅い場合は40~60程度のスコアになってしまうのではないかと思います。
画像をWebp化したりコードを圧縮したりと工数をかけて対処しても数ポイント改善する程度。
特にWebフォントを利用していることで数値が著しく低くなっていて抜本的な改善が難しい。
なんてことがよくあるのではないかと思います。
CloudflareのCDNを利用

そこで今回の主役、Cloudflare(クラウドフレア)です。
UIも日本語化されており、使い勝手がよいので思ったよりも敷居が低い印象。
無料で使えるプランが存在しているので、この無料のプランの中でできることを実践していきます。
まずはユーザ登録の上、今利用しているドメインのネームサーバに対してCloudflareのネームサーバを紐づけます。
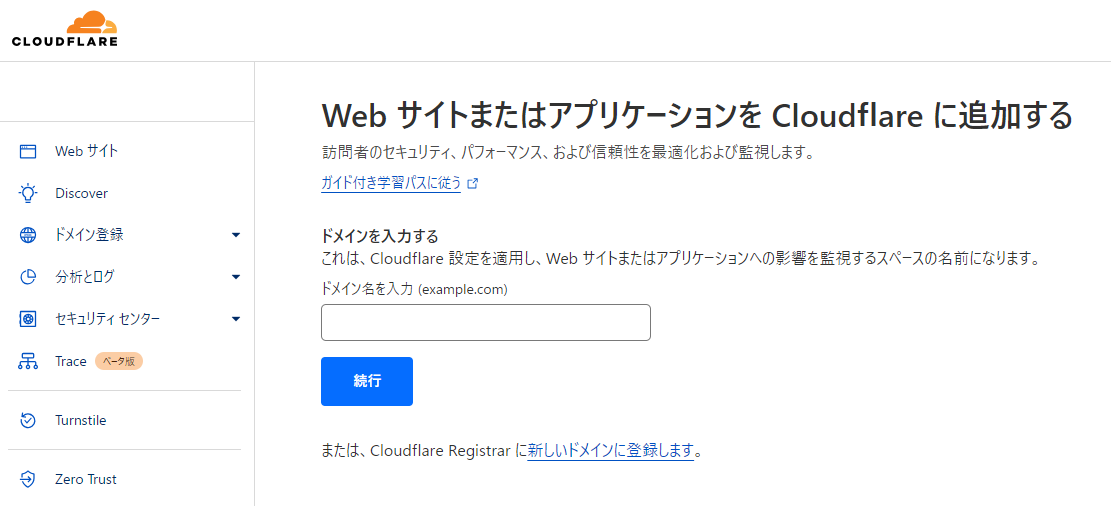
基本的には画面の指示に従って進める形で迷う個所はあまりないかと思いますが、以下の画面でドメイン名を入力し続行を押します。

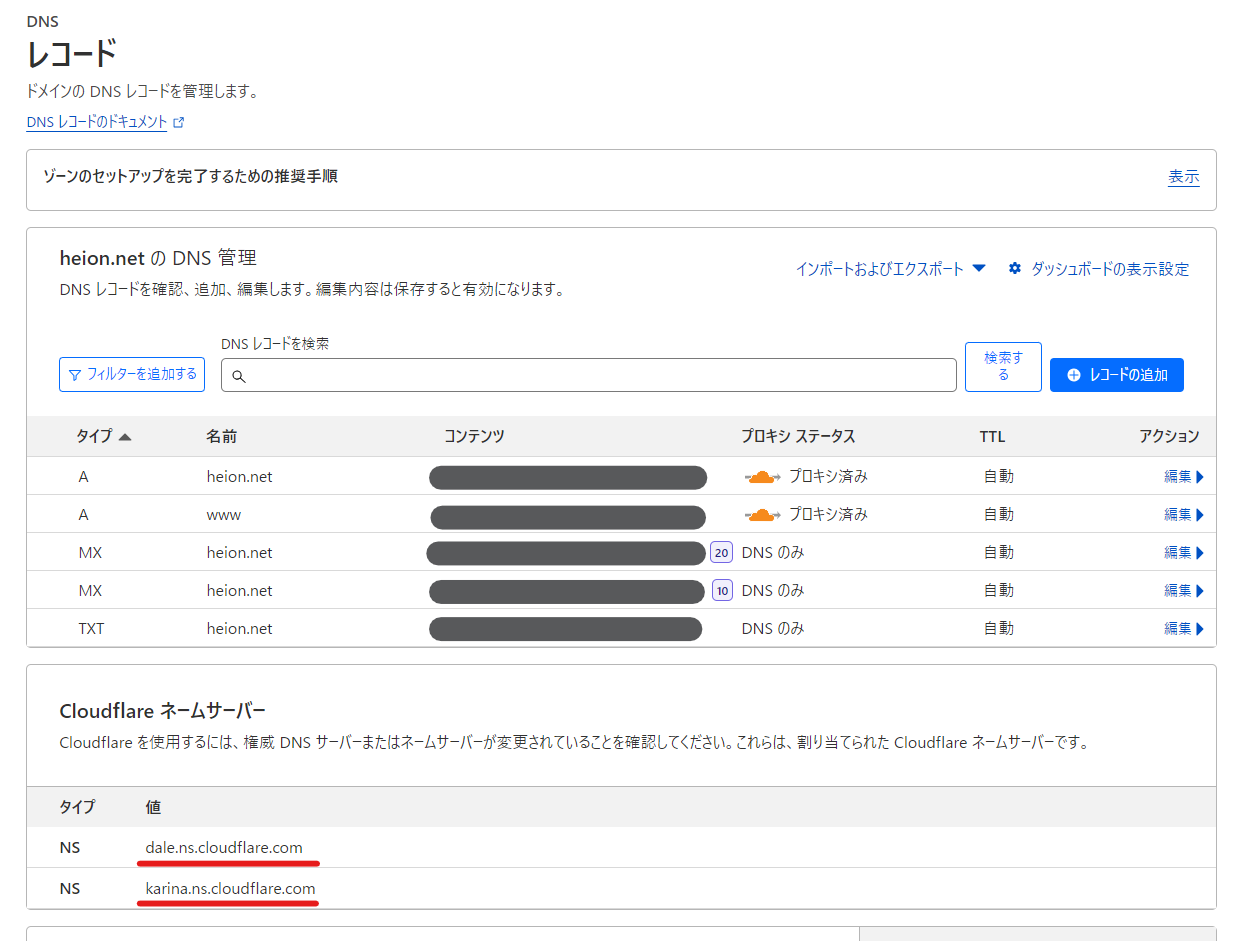
入力したドメインのレコード情報が自動的に表示されますのでその下に表示されているCloudflare ネームサーバーの情報をコピーし、既存のレンタルサーバのものから差し替えます。

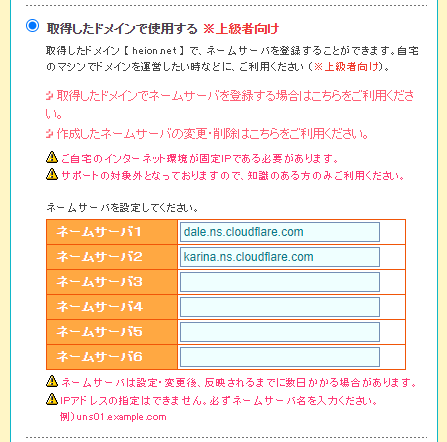
自分は、ドメインをムームードメインで取得しているので図のように書き換えます。
反映されるまでに多少時間がかかりますが、気になる場合はWHOISで書き換わっていることを確認するのがよいかと思います。

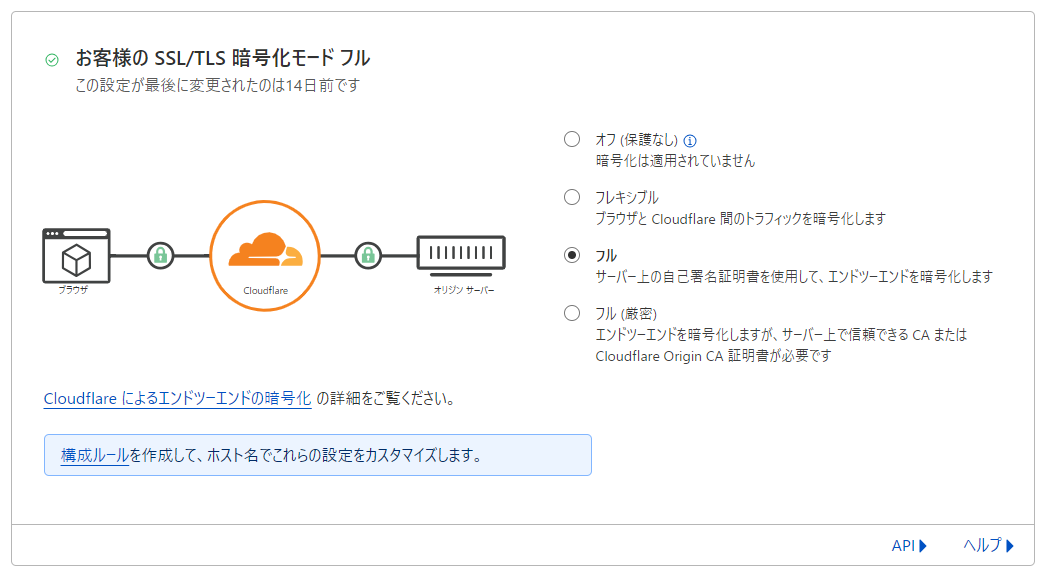
SSL/TLSの設定
元々利用しているサーバ側でLet’s Encrypt等のSSL認証を利用している場合は基本的にフルを選択する形で問題ないかと思います。

WordPressの設定(ページルール設定)
WordPressの場合、すべてのページをキャッシュしてしまうと都合が悪い場合がありますので以下のようにキャッシュしないページの設定をページルールからセットしていきましょう。

管理画面以下をキャッシュしないようにする:
ドメイン名/wp-admin/*
キャッシュレベル:スキップ、パフォーマンスを無効にするプレビューページをキャッシュしないようにする:
ドメイン名/*&preview=true
キャッシュレベル:スキップ、アプリを無効にする※キャプチャではもう一つセットしていますが、管理画面のログインURLをデフォルト以外のものにしている場合に別途そのURLでもキャッシュしないようにしています。
注意点
ネームサーバが書き換わったタイミングでサイトにアクセスした際に繰り返しリダイレクトされて正しくサイトが表示されなくなってしまう場合は、リダイレクト処理を.htaccessもしくはリダイレクト系プラグインを無効化しておく必要があります。
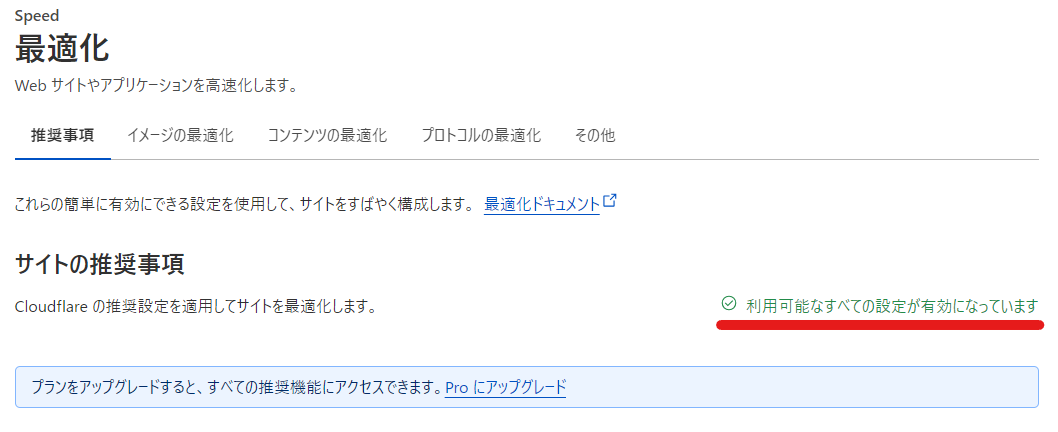
最適化の設定
ここでようやくページ速度についての設定となります。
とはいえ基本的にはサイトの推奨事項のボタンを1クリックするだけで問題ありません。

※すでに有効にした後の画面になっていますが、赤線箇所はもともとボタンが表示されており、クリックすることで上図のようになります。
これだけで、HTTP/3(QUIC)通信やBrotli圧縮、TLS 1.3プロトコルが利用できる環境になります。

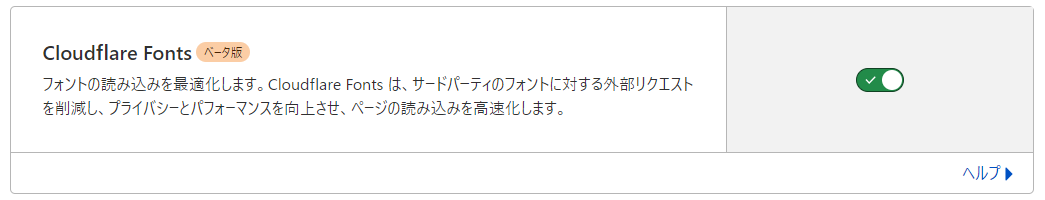
Cloudflare Fonts
最適化の設定の中でも特に個別で取り上げたい機能として、Cloudflare Fonts(ベータ版)を紹介しておきたいと思います。
GoogleFontsのような外部フォントを呼び出すサイトの場合、ページスピードインサイトではレンダリングを妨げるリソースの除外に外部フォントが指摘されて、このせいでサイト全体の数値を大幅に落としてしまっているケースがあるかと思います。
ではフォントを自前のサーバにアップしてそこから読み取るようにすれば解決するかといえば、日本語ファイルの場合は単純にファイルサイズが大きいこともあり、GoogleFontsでは内部的にはunicode-rangeで特定の文字だけをダウンロードさせる形式となっており、なおかつGoogleのサーバと比較して一般的なレンタルサーバのスペックではかなうはずもなく、むしろスコアを落としてしまう場合があります。
そこで出てきたのがCloudflare Fontsになります。
設定はいたってシンプルでトグルにチェックを入れるだけとなります。

これにチェックを入れると、Cloudflare側でGoogleFontsの処理内容をキャッシュしつつセルフホストしてくれるようになります。
<!-- Google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+JP:wght@400;700&display=swap" rel="stylesheet">上記のようなGoogleFontsの埋め込みコードが、以下のように自動的に置き換わります。
<style type="text/css">
@font-face {
font-family:Noto Serif JP;
font-style:normal;
font-weight:400;
src:url(/cf-fonts/s/noto-serif-jp/5.0.10/75/400/normal.woff2);
unicode-range:U+2464,U+2501・・・・・・;
font-display:swap;}
</style>※プロパティごとに改行を入れていますが実際には1行で出力されています
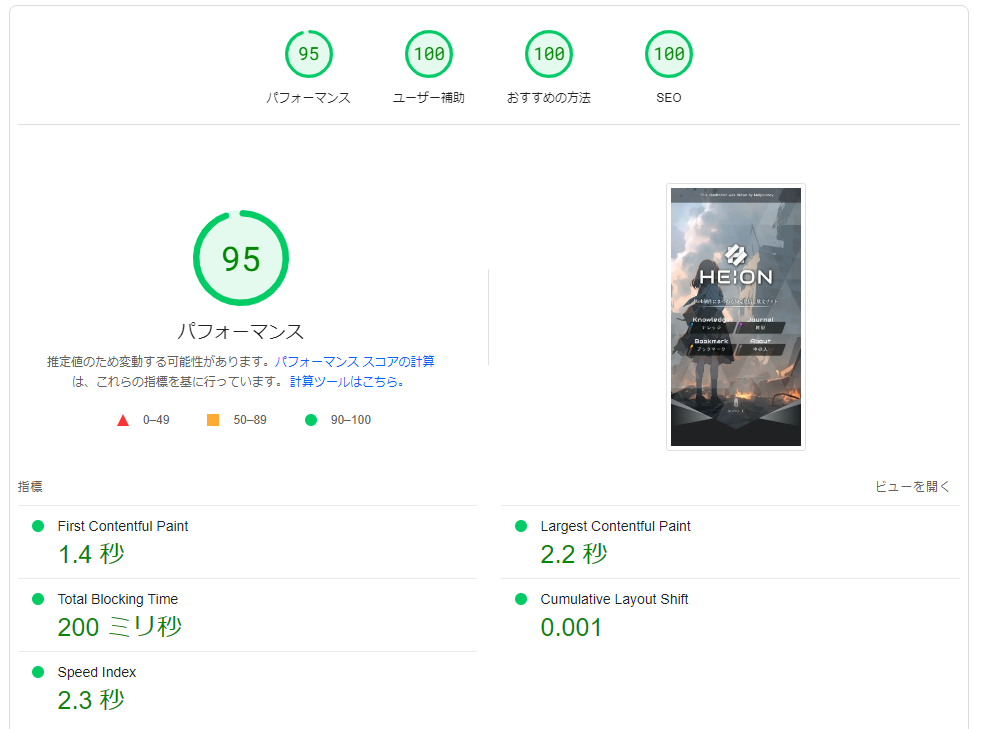
自サイトでの結果
このくらいになります。

有料のAPOという手も
今回は無料でできる範囲を前提にしていますが、CloudflareではWordPressサイトを高速化するソリューションAPO(Automatic Platform Optimization for WordPress)というものがあり、こちらはWordpressのプラグインとしてインストールして使用するもので、無料でもいくつかの機能は利用できますが月額$5でフル機能が利用できるようになります。
多くの機能はこの記事で紹介している設定と重複していますが、ネームサーバの設定やCloudflareの画面側で設定を調整せずともWordpress内でワンクリックで設定を完了させてcloudflareエッジサーバでキャッシュ・パージをコントロールしてしまえる点は手間が無くてよいかもしれませんね。