改正障害者差別解消法とWebアクセシビリティーについて
- 投稿日:
2024/01/13 - 更新日:
2024/02/20 - 読了時間:
6分程度

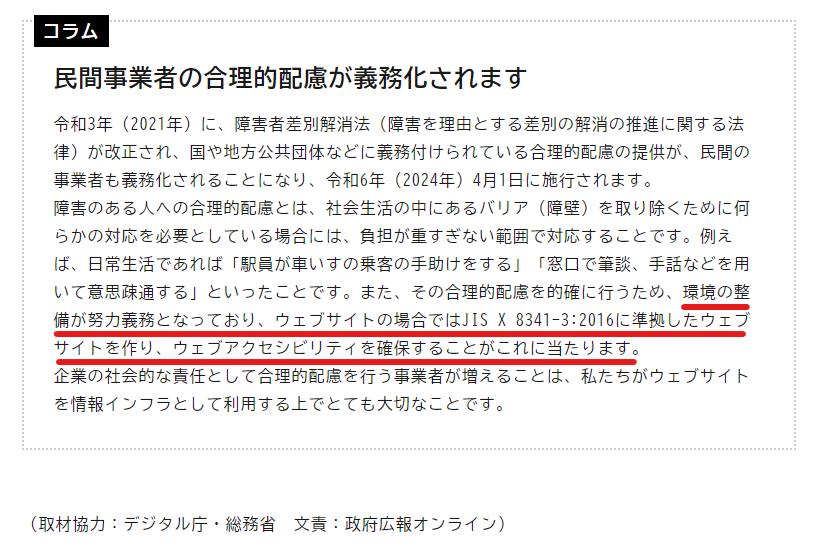
2024年4月に「障害者差別解消法」が改正
2024年4月に「障害者差別解消法」が改正され、
事業者レベルでも「合理的配慮の提供」が、努力義務から義務化されます。
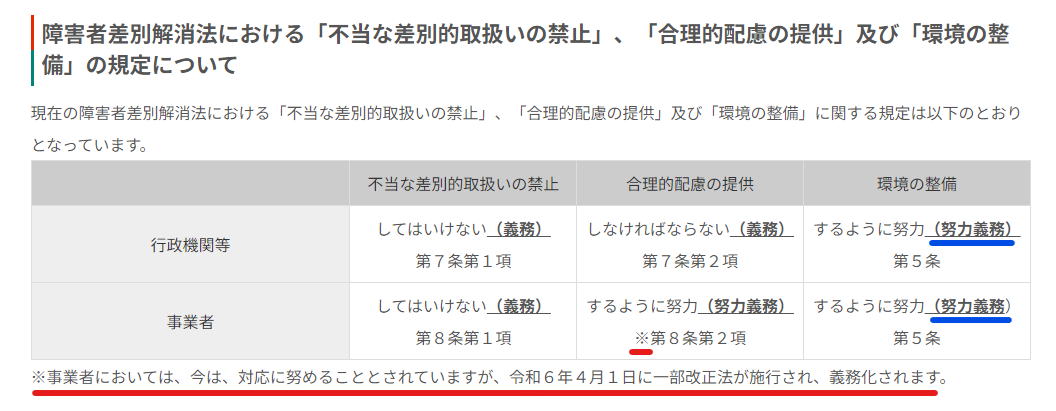
| 行政機関等 | 事業者 | |
|---|---|---|
| 合理的配慮の提供 | 義務 | 努力義務 → 令和6年4月1日から義務 |
Webアクセシビリティ対応自体は義務ではない
ただし、誤解の無いようにしなければならないのが、
改正法施行後は障害者等からWebサイトに関して何らかの申し出があった際、サイト事業者側で対応が必要となります。この申し出への対応が義務化であり、「合理的配慮」です。
参考
ということで、「合理的配慮の提供」と「環境の整備」で分かれており、Webアクセシビリティー対応のためのWebサイト改修は以下のように考えられます。
- 合理的配慮の提供
- 義務:手続に際しての支援を求める申出があった場合のサポート
- 環境の整備
- 努力義務:Webサイトの改修
Webサイトの改修が「環境の整備」であると判断できるソースは以下の通りとなります。
参考
したがって、
「法改正で義務化されますのでサイト改修しましょう!」
といった切り口で、改正障害者差別解消法を間違った解釈で義務と称して障害者を商売にするような営業は避けるべき
だと個人的には考えています。
Webサイト側でやるべきこと
とはいえ、じゃあ努力義務なのでWebサイト側は何もしなくてもよいのかといえば
やはり一人でも多くのユーザに不自由なく利用できるようなサイトになっているに越したことはありませんよね。
その際に目指すべき指標はWCAG2.1のAA基準を満たすことが推奨されますが、その際に便利なチェックツールを紹介させていただきます。
ウェブアクセシビリティ簡易チェックリスト:
新規構築時はひとまず上記のチェックリスト程度は意識するとよいかもしれません。
axe DevTools – Web Accessibility Testing:
Chromeの拡張機能でページのアクセシビリティーをデベロッパーツール上からチェックできます。
構築後のサイトで実際に正しく構築できているかチェックするとよいかもしれません。
※アクセシビリティー改善について費用をいただく場合にはエビデンスにもなるかと思います。
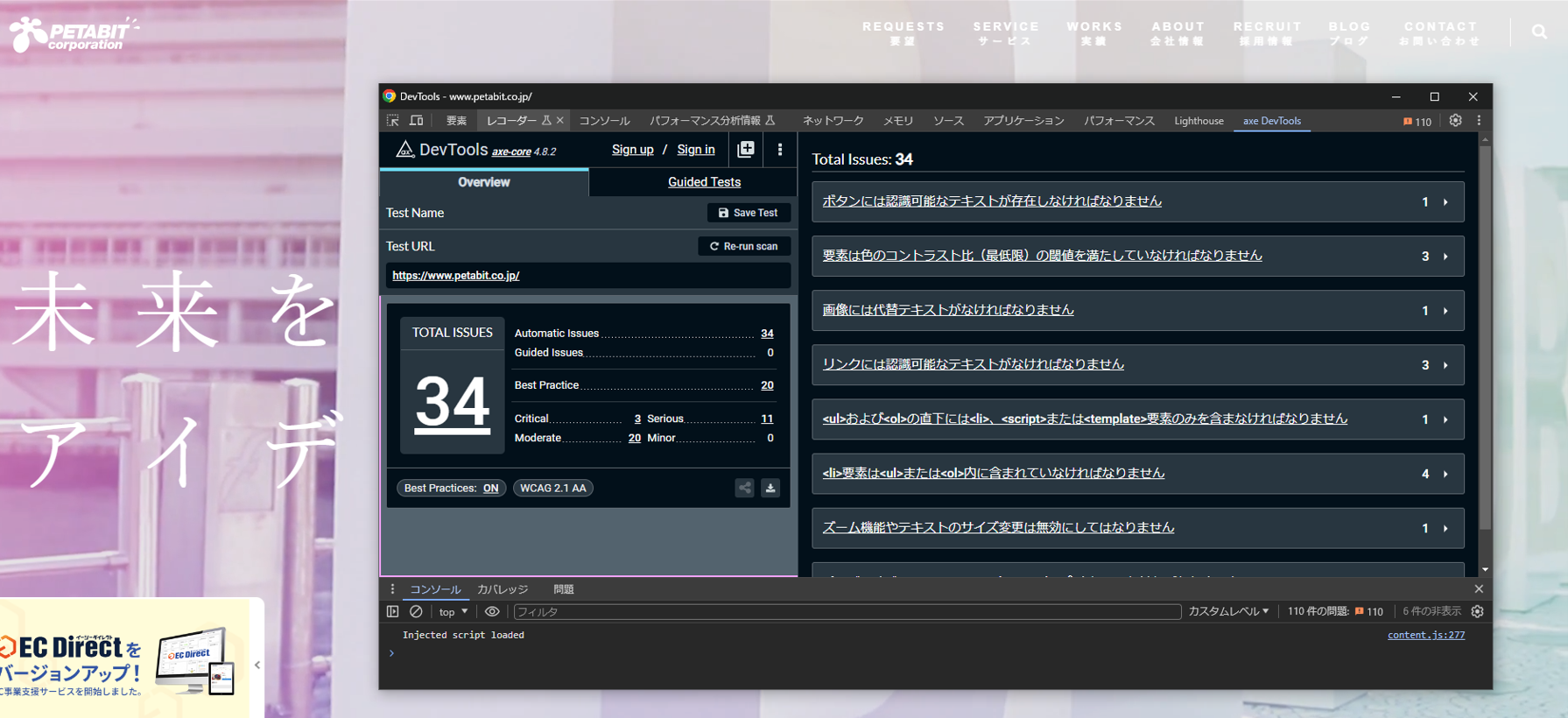
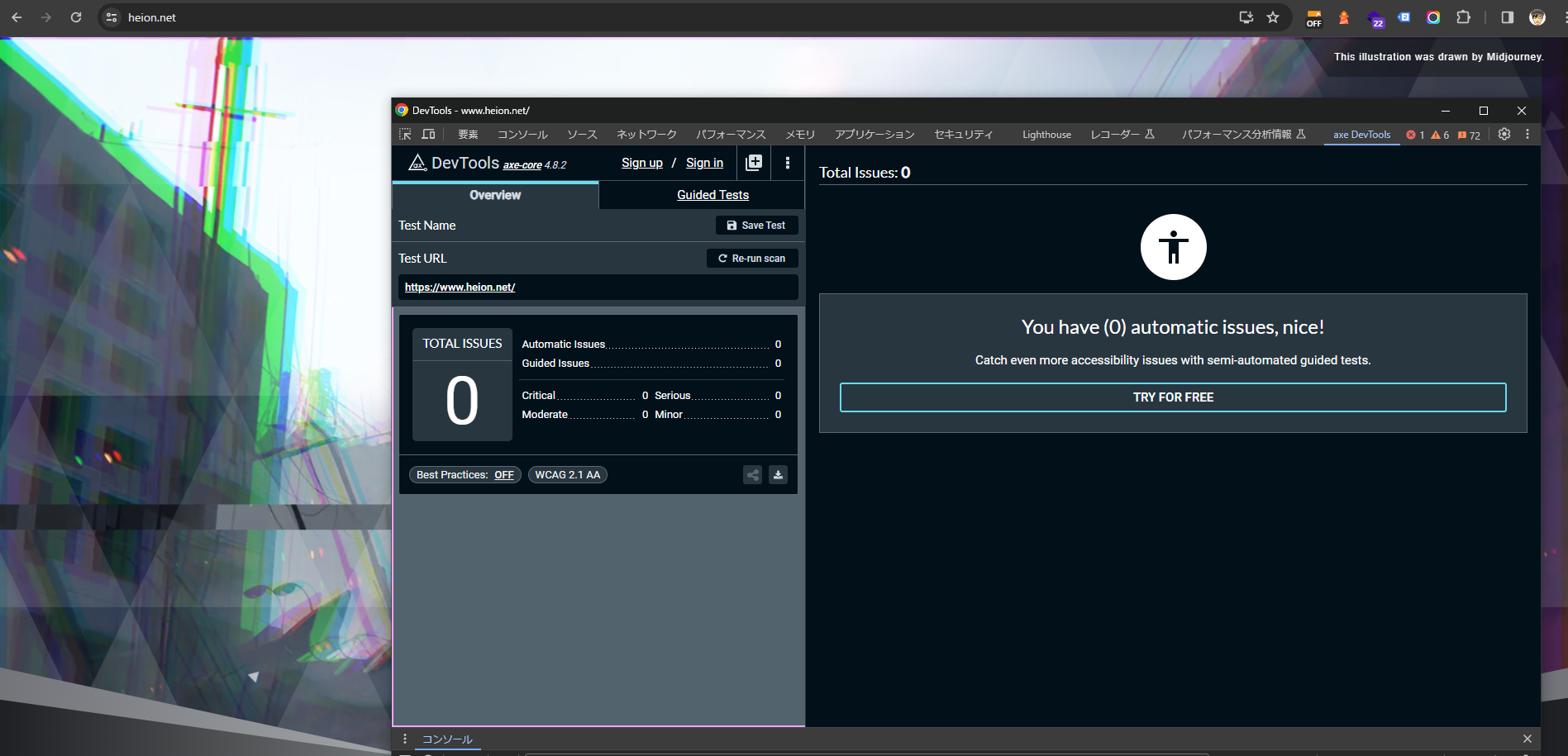
axeの実際のキャプチャ
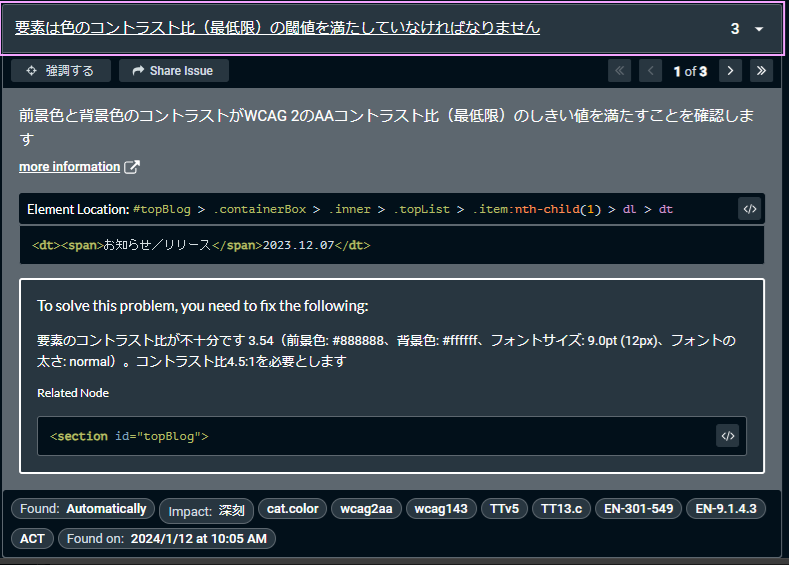
実際に特定のサイトをチェックした際のキャプチャも掲載させていただきます。

具体的な修正内容と問題のソースを掲示してくれます。

指摘箇所ゼロ件になった際の表示
※当サイトで試してみたところゼロでした

※勿論、外部JS(インスタとかYoutubeとか)は修正できないのでゼロ件にすることが難しいページもあるかと思います。
その他記事
axe DevToolsの紹介記事:
(おまけ)上記ツールをページ単位でチェックでなくサイト全体を一括自動テストする方法:
また、通常のWebサイトであれば上記でよいのですが、ノーコードツールはどうすればいいのってことで、
STUDIOでの構築の際のアクセシビリティについて 気をつけるべき内容をまとめてくれている記事がありますので、併せて紹介させていただきます。
2024.02.20追記
Web担当者Forumの記事が漫画で分かりやすく描かれているので参考までに